首先简单介绍一下什么是web worker。我们都知道在浏览器中javascript的执行是单线程的,页面上的javascript在执行时会阻塞浏览器的响应,这非常影响用户体验,所以ajax应运而生了。ajax的出现使得页面在等待服务器响应的这段时间内不再发生阻塞,但是这仍然没有改变代码单线程执行的本质,这也意味着我们依旧不能把耗费时间的复杂运算放在页面上执行。而web worker的出现弥补了这个缺点。
页面上单线程执行的javascript是主线程(我们通常写的javascript都在主线程中执行),new出来的web worker对象为子线程,只有主线程中的代码执行时会导致阻塞,子线程则不会,这表示部分耗费时间的复杂运算完全可以从后台挪到前台来完成。
web worker的定义就不再这里赘述了,对web worker还不了解的同学请戳这里。
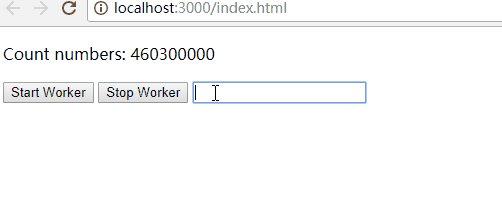
下面给出一个简单的web worker例子来验证一下子线程的执行是否对页面有影响:
index.html代码:
<!DOCTYPE html><html><body><p>Count numbers: <output id="result"></output></p><button onclick="startWorker()">Start Worker</button><button onclick="stopWorker()">Stop Worker</button><input type="text" value=""/><script>var w;function startWorker () { if (typeof(Worker) !== "undefined") { if (typeof(w) === "undefined") { w = new Worker("demo_workers.js"); } w.onmessage = function (event) { document.getElementById("result").innerHTML = event.data; }; } else { document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers..."; }}function stopWorker () { w.terminate();}</script></body></html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
demo_workers.js代码:
function timedCount () { for (var i = 0; i < 10000000000; i++) { if (i % 100000 === 0) { postMessage(i); } }}timedCount();- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
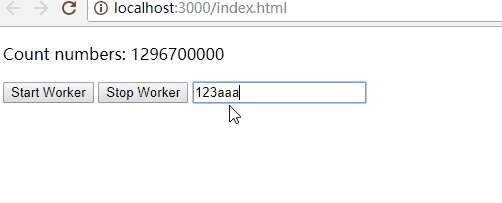
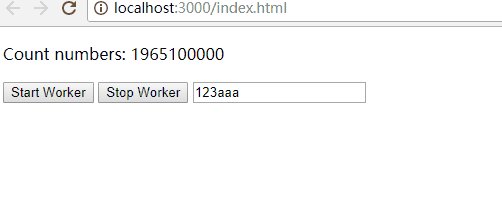
点击Start Worker按钮启动web worker,可以看到web worker开始工作,且在web worker正常工作时,我们仍然可以在input输入框中输入信息,这表示页面并没有因为web worker的运行而被阻塞:
另外要注意一点,web worker虽然是新启动的子线程,运行不会阻塞页面,但与主线程的交互会,以上面的代码为例,如果在web worker的for循环里面直接调用postMessage,仍然会感到页面的操作不够流畅(原因是主线程需要一直不停地处理子线程post过来的消息)。
web worker的介绍至此结束,接下来聊一聊web worker的应用场景。目前可以百度到的关于web worker的文章内容大部分都是从MDN复制过来的,极少有介绍在实际项目中是如何使用web worker的,当然,按笔者的理解有两方面的原因:
- web worker的兼容性问题,主流浏览器对web worker的兼容性还不够高(比如Safari ,IE就更不用说了);
- 在项目中引入web worker并不能带来质的改变(从这一点来说,websocket就不一样,引入websocker后基本可以替换掉项目里所有的轮询,达到性能优化的目的,但正常的项目决不可能设计成让前台来处理复杂的业务逻辑)。
当然,这也不表示web worker毫无用武之地,比如下面几个场景:
大数据的处理:
这里所说的大数据处理,并不是指数据量非常大,而是要从计算量来看,通常用时不能控制在毫秒级内的运算都可以考虑放在web worker中执行。
高频的用户交互:
高频的用户交互适用于根据用户的输入习惯、历史记录以及缓存等信息来协助用户完成输入的纠错、校正功能等类似场景,用户频繁输入的响应处理同样可以考虑放在web worker中执行。
最后声明一点,了解后台的同学千万不要认为web worker等同于后台意义的多线程,web worker现在有了多线程的形(有了多线程的用法),但还不具备多线程的神(不具备线程通信、锁等后台线程的基本特性),web worker的本质是支持我们把数据刷新与页面渲染两个动作拆开执行(不使用web worker的话这两个动作在主线程中是线性执行的)。